Headless-CMS

Sie finden Ihre CMS-Umgebung zu schwerfällig für Ihre guten Ideen? Für verschiedene Kanäle getrennte Content-Silos aufzubauen, kommt Ihnen nicht nachhaltig und sinnvoll vor? Die Performance Ihrer Webseite lässt zu wünschen übrig? Dann könnte eine Headless-Architektur die Lösung für Sie sein. "Headless" ist in Sachen Content-Management in aller Munde. Und das vollkommen zu Recht.
Was ist ein Headless-CMS?
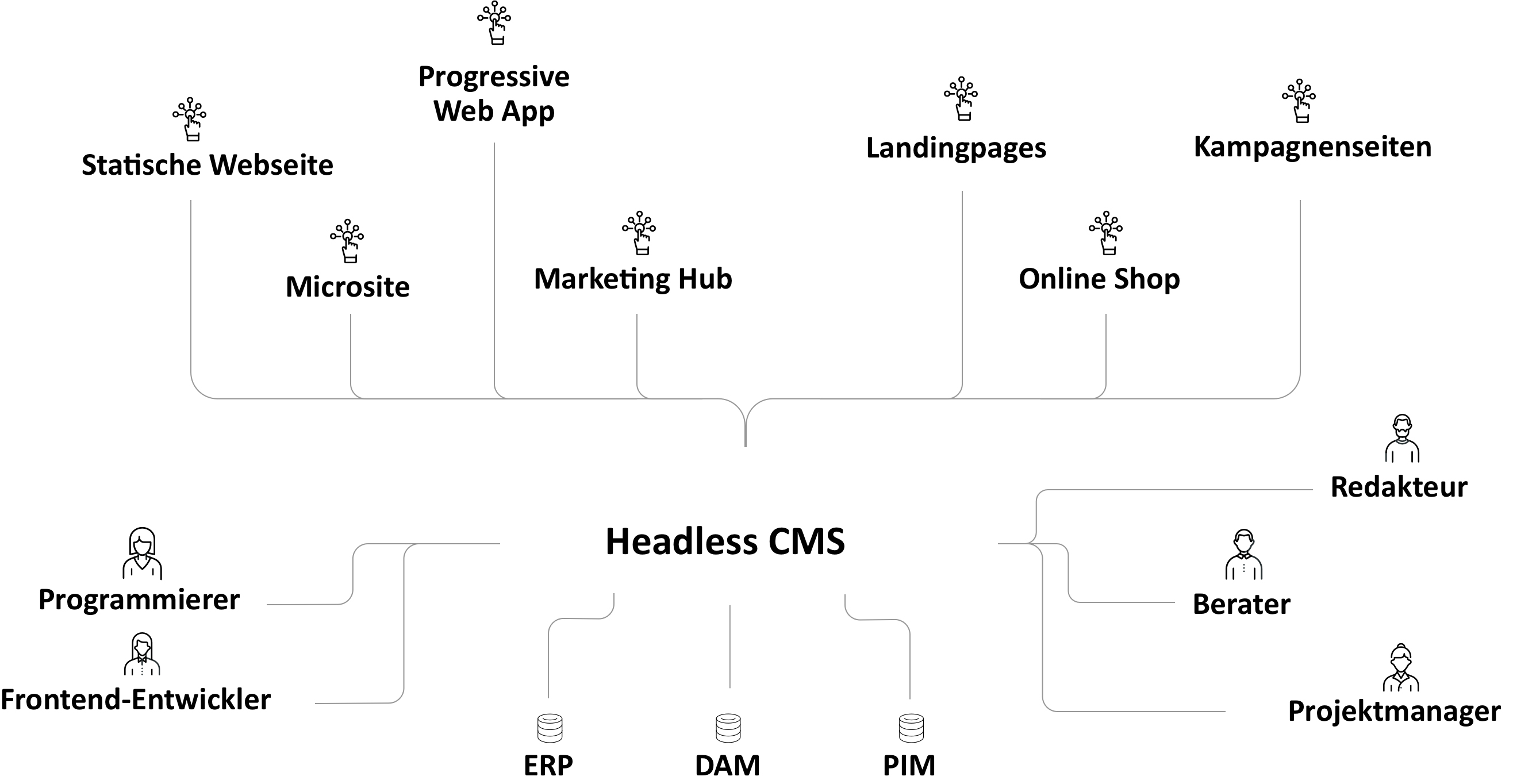
Beim Headless-CMS-Ansatz sind Inhalte (Backend) und Ansicht (Frontend) voneinander getrennt. Der Content kann bequem über ein zentrales Datenverzeichnis verwaltet und auf einer unbegrenzten Anzahl von Kanälen, z. B. Webseiten, Social Media oder Apps, sowie auf den unterschiedlichsten Geräten ausgespielt werden. Den flexiblen Zugriff auf die bereitgestellten Inhalte ermöglichen Schnittstellen, sog. APIs.
Warum ein Headless-Content-Management-System?
Einmal einpflegen und x-mal ausspielen, dabei die Darstellung jederzeit erweitern – so geht Content-Management heute. Die Trennung des Inhalts von Design und Layout, von der wir so lange geträumt haben, ist endlich Realität geworden.
Ihre Vorteile: Warum sich der Wechsel auf ein Headless-CMS lohnt
Der Umstieg vom traditionellen CMS auf Headless ist in aller Regel weniger aufwändig als ein herkömmlicher Relaunch. Der „API-first“-Ansatz ermöglicht die zumeist einfache Integration bestehender Inhalte oder Daten ins neue System per Schnittstelle. Lassen Sie uns einfach über Ihren konkreten Fall sprechen.
Mit der nexum als erfahrenem Partner für Beratung, Architektur, Konzeption, Content und Umsetzung kann auch für Ihr Marketing die Zukunft schon heute beginnen.

Entkopplung von Inhalten und Darstellung
Beim herkömmlichen, monolithischen Ansatz muss sich die Frontend-Entwicklung in spezifischen Templates an das jeweilige Content-Management-System anpassen, damit die Inhalte wie gewünscht auf der Webseite dargestellt werden können.
Der Content beim Headless-Ansatz wird dagegen strukturiert vorgehalten. In ein und derselben Quelle (z. B. Storyblok, Contentful oder einem anderen Headless-System), während Frontend-Applikationen die Inhalte über Schnittstellen beziehen und unabhängig vom Backend ausgeben.
Das CMS beschränkt sich somit auf sein Kerngeschäft. Der „Head“, der vorgibt, wie der Content aussehen soll, ist nicht mehr erforderlich, da dies durch eigenständige Frontend-Applikationen gelöst wird.
Diese Entkopplung ist der entscheidende Kniff für die unendliche Skalierbarkeit Ihres Contents sowie für viele weitere Vorteile.
Headless: Die Vorteile im Einzelnen
Konsistenz in der Ansprache
Mit dem Headless-Ansätzen können Sie verschiedenste Kanäle aus derselben Content-Quelle speisen, z. B. Website, App oder Social-Media, und so den Kunden über alle Touchpoints hinweg mit gleichbleibender Qualität konsistent ansprechen (Multi-Channel-Publishing).
Content-Integration
Da die Frontend-Applikation darauf eingerichtet ist, Content über Schnittstellen zu beziehen, ist auch die Integration von Inhalten aus Drittsystemen wie etwa Ihrem Blog oder Forum einfach möglich.
Flexiblität
Ihre Aufwände für Optimierungen im Backend oder für Weiterentwicklungen im Frontend verringern sich, denn es entfällt der Entwicklungsaufwand im jeweils anderen System.
Performanz
Ihre Seiten bauen sich beim Nutzer viel schneller auf und schaffen so auch auf mobilen Geräten eine komfortable User Experience.
Fit für die Cloud
Mit einer Headless-Architektur sind Sie fit für ein Auslagern in die Cloud. Das entlastet ihre Webadministration in Sachen Einrichtung, Wartung und Sicherheit. Für größere Kampagnen oder andere Performance-Peaks sind außerdem die Serverkapazitäten unkompliziert skalierbar.
Unser Angebot: Damit Ihnen der Einstieg ins Thema "Headless CMS" gelingt
Sie wollen Ihre digitalen Ziele schneller erreichen und planen den Umstieg auf ein Headless-CMS? Als Experten für Headless-Architekturen begleiten wir Sie – von der ersten Idee über die Anforderungsanalyse bis hin zur Systemauswahl und technischen Umsetzung.Jetzt beraten lassenWo Headless bereits erfolgreich im Einsatz ist
Ihr Kontakt zum Thema Headless-CMS:
Adriane Lennartz












